 |
kbLogger 2.0.b1
The automotive ready test and logging program.
|
 |
kbLogger 2.0.b1
The automotive ready test and logging program.
|
The Qt Designer is used for creating user interfaces for kbLogger projects.
Please read the manual from the official Qt documentation: Qt Designer Manual
Qt Designer's Editing Modes
Due to the usage of the *.ui files created by the Qt Designer, not all editing modes of the Qt Designer can be used. The two supported modes are the Widget Editing Mode and the Tab Order Editing Mode.
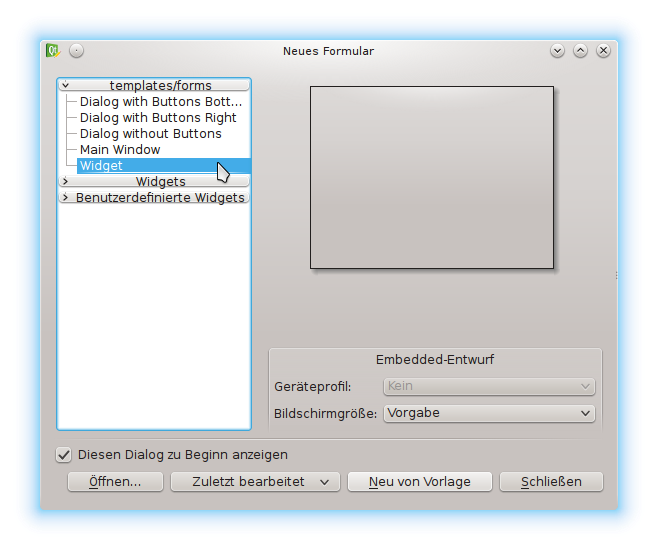
To create a new GUI form, it's recommended to use a simple widget template as a base.

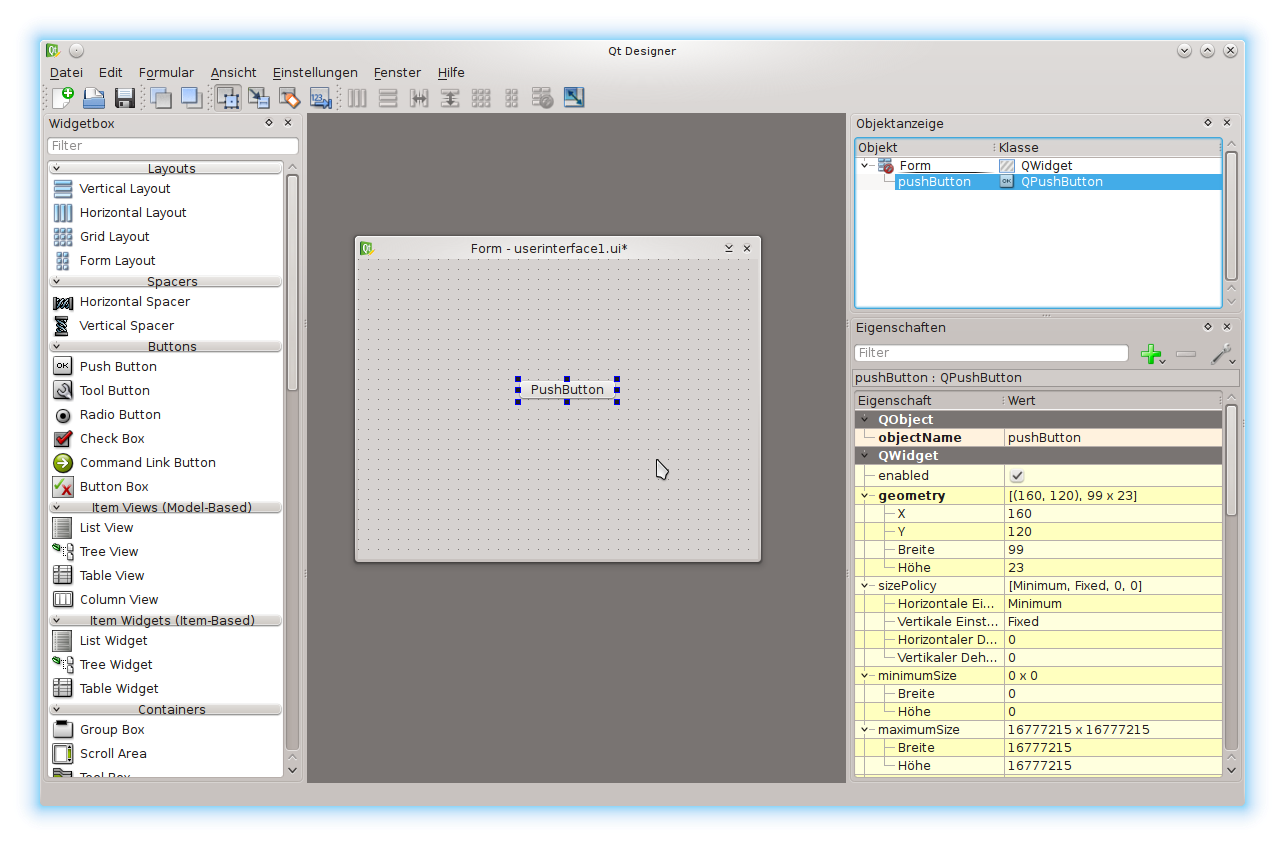
This picture shows a simple dialog containing one single push button.

To call functions of this push button, the script has get a handle (a reference) to this object (the push button). This is done with a function call of findChild() of the UserInterface object ui.
The handle can afterwards connected to callback functions.
The signals which are emitted by the concrete widget, are documented in the Qt class documentation of the widget.