 |
kbLogger 2.0.b1
The automotive ready test and logging program.
|
 |
kbLogger 2.0.b1
The automotive ready test and logging program.
|
Description:
The UserInterfaceObject is used for semi automatic testing and test controlling by the user. This script interpreter is a JavaScript implementation which comes with the usage of the Qt framework from from the Qt Group.
As described in the Qt documentation, QtScript is based on the ECMAScript scripting language, as defined in standard ECMA-262. Microsoft's JScript, and Netscape's JavaScript are also based on the ECMAScript standard. For an overview of ECMAScript, see the ECMAScript reference. If you are not familiar with the ECMAScript language, there are several existing tutorials and books that cover this subject, such as JavaScript: The Definitive Guide.
The JavaScript interpreter runs in the main thread (the GUI thread) of kbLogger. This makes it impossible to use blocking functions except Script::sleep().
Since the UserInterfaceObject uses an instance of the class Script with the name "so", which means "script object", the correct function call for its functions is
You can find more about the usage of the functions of the script object at its description.
The UserInterfaceObject uses also an instance of the class UserInterface. This is a representation of the GUI which is designed by the user by usage of the Qt Designer. These GUI object is called "ui", which means "user interface". You can find more about the usage of the functions of the user interface at its description.
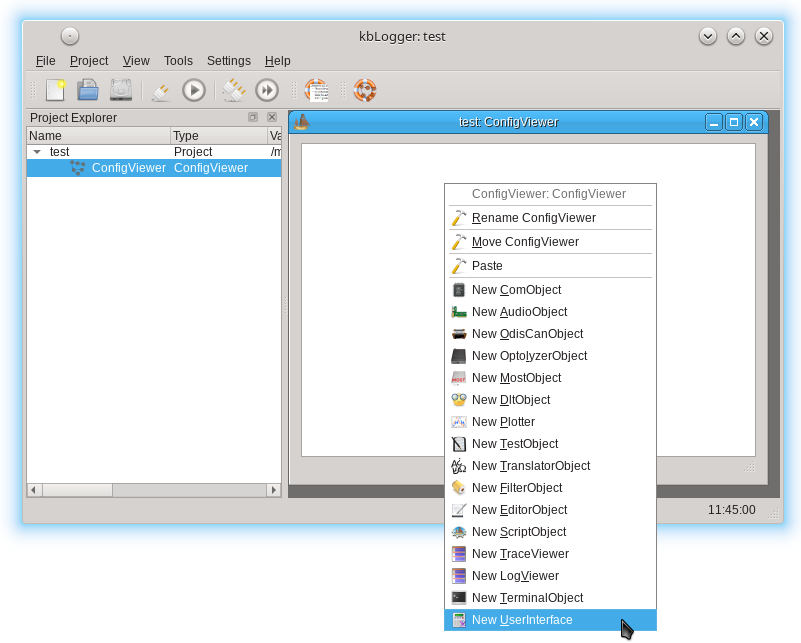
Do a right-click on an empty place in the ConfigViewer of your project and choose "New UserInterface".

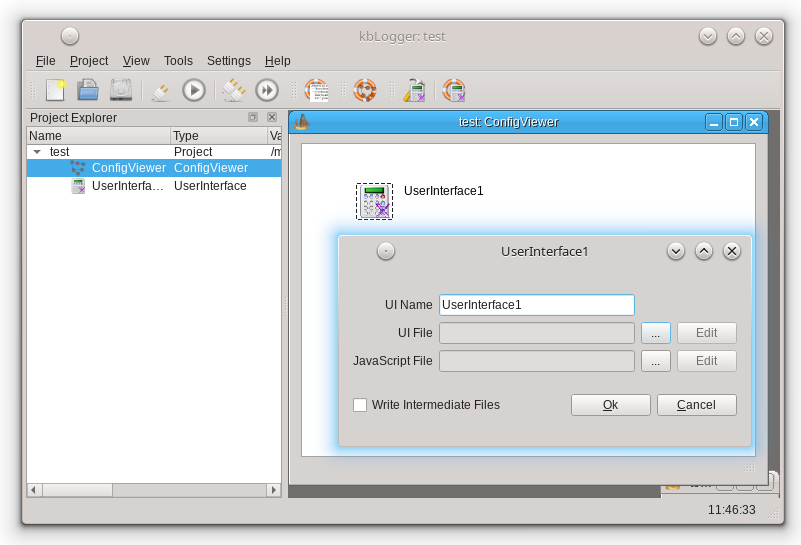
Double click on the UserInterface to open the configure dialog.

UserInterface Name:
The edit field "UserInterface Name" contains at first a generic name like "ConfigItem1". This user changeable name is used to identify the ConfigItem in the TraceViewer or LogViewer. This name can also be used as sender or receiver name for massages.
ui File:
Click on the button "..." to choose a Qt Designer file (*.ui) or to create a new one. This click will open the "Open ui file" dialog.
In this dialog, you can navigate to the file to open. Select the chosen file and click on the button "Open".
To create e new one, right-click in a free place in the dialog and choose "Create New -> Text File". Select this new file and click on the button "Open".
The name of the chosen file will appear in the "ui File" edit field.
If you want to edit the UserInterface file, click on the button "Edit", the Qt Designer will open the file.
JavaScript File:
Click on the button "..." to choose a kbLoggerScript file (*.js) or to create a new one. This click will open the "Open script file" dialog.
In this dialog, you can navigate to the file to open. Select the chosen file and click on the button "Open".
To create e new one, right-click in a free place in the dialog and choose "Create New -> Text File". Select this new file and click on the button "Open".
The name of the chosen file will appear in the "JavaScript File" edit field.
If you want to edit the JavaScript file, click on the button "Edit", the configured The external TextEditor will open the file.
If you need to see for debugging purposes how the JavaScript files are included in each other, check the checkbox "Write intermediate Files". You will find such files in the project folder.
An example of using the widgets from the UserInterface file (*.ui):